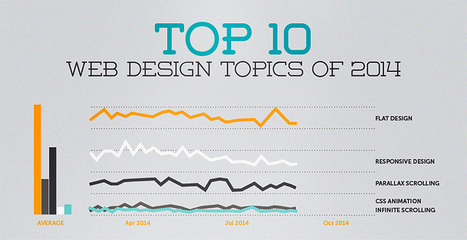
Explore the top web designing trends for 2015. The infographic discusses the top 6 predictions that are set to rule the web designing world in 2015.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...

Tony Guzman's curator insight,
October 6, 2014 11:28 AM
This infographic describes what responsive website design is and how to best accomplish it. |

Helen Stark's curator insight,
September 30, 2014 3:53 AM
Unusual and creative responsive designs that look great on a huge monitor and a tiny smartphone screen - that's great |




![Web Design Trends 2015 [Infographic] | Must Design | Scoop.it](https://img.scoop.it/L41KKlVHAbH6NFwnMzAQbDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)



![How Responsive Web Design Works [Infographic] | Must Design | Scoop.it](https://img.scoop.it/5fsHa4eLiyWsI6RKVn4v8jl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)









I like“Card” design, no, it\s not new, but I find it a good tool for designers working on responsive websites. Cards are a great way to keep things modular