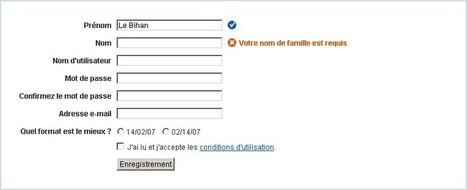
The enterkeyhint attribute adds more context to your HTML forms. Let's look at how the enterkeyhint property works in HTML.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...
|
|